SubmenuButton
A menu button that displays a cascading menu.
It can be used as part of a MenuBar, or as a standalone control.
Examples
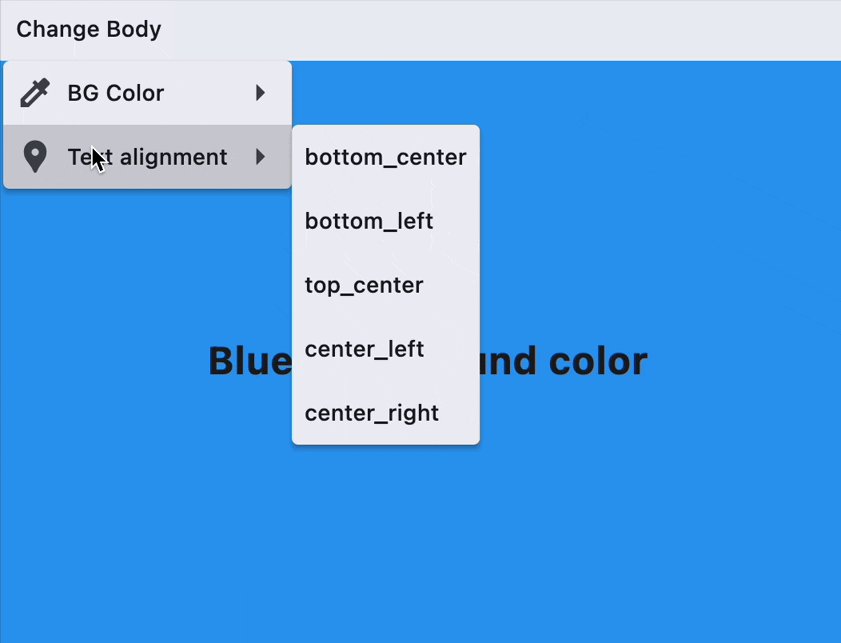
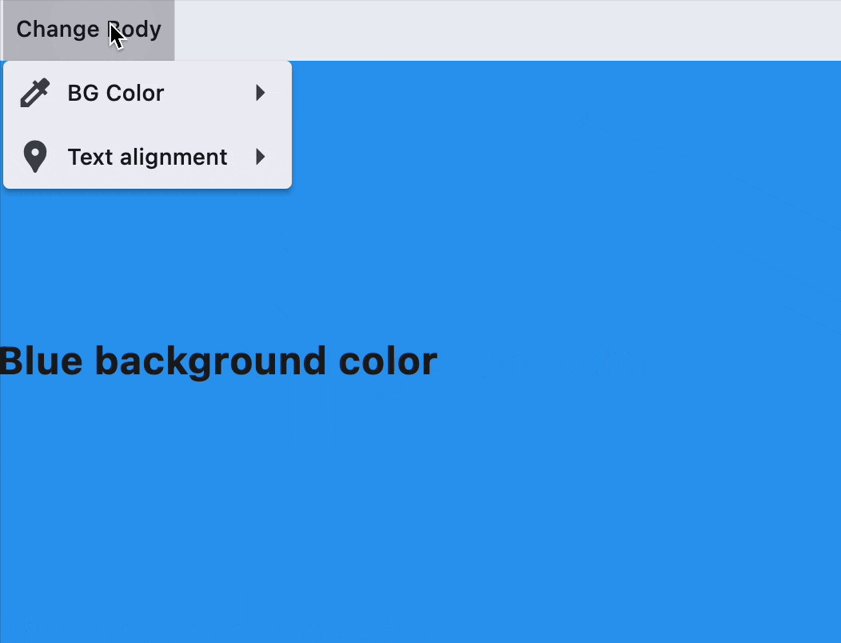
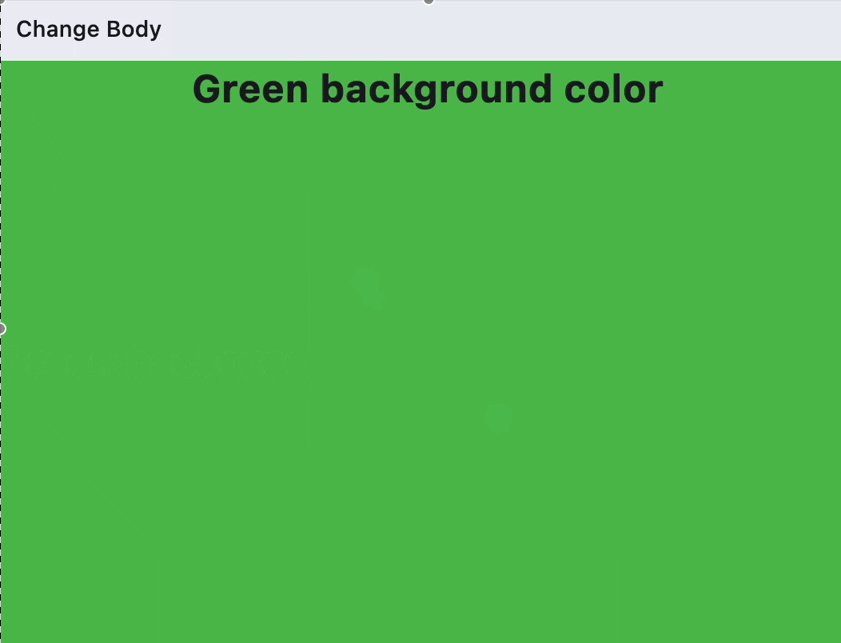
Basic Example
loading...

Properties
alignment_offset
The offset of the menu relative to the alignment origin determined by MenuStyle.alignment on the style attribute.
clip_behavior
Whether to clip the content of this control or not.
Value is of type ClipBehavior and defaults to ClipBehavior.HARD_EDGE.
content
The child control to be displayed in the middle portion of this button.
Typically this is the button's label, using a Text control.
controls
A list of controls that appear in the menu when it is opened.
Typically either MenuItemButton or SubMenuButton controls.
If this list is empty, then the button for this menu item will be disabled.
leading
An optional control to display before the content.
Typically an Icon control.
menu_style
Customizes this menu's appearance.
Value is of type MenuStyle.
style
Customizes this button's appearance.
Value is of type ButtonStyle.
trailing
An optional control to display after the content.
Typically an Icon control.
Events
on_blur
Fired when this button loses focus.
on_close
Fired when the menu is closed.
on_focus
Fired when the button receives focus.
on_hover
Fired when the button is hovered.
on_open
Fired when the menu is opened.