MenuBar
A menu bar that manages cascading child menus.
It could be placed anywhere but typically resides above the main body of the application and defines a menu system for invoking callbacks in response to user selection of a menu item.
Examples
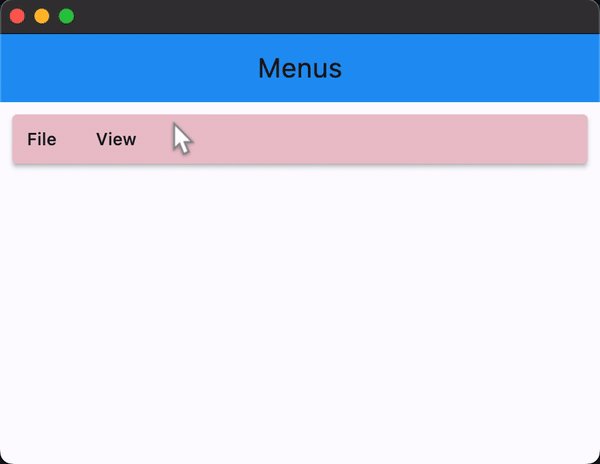
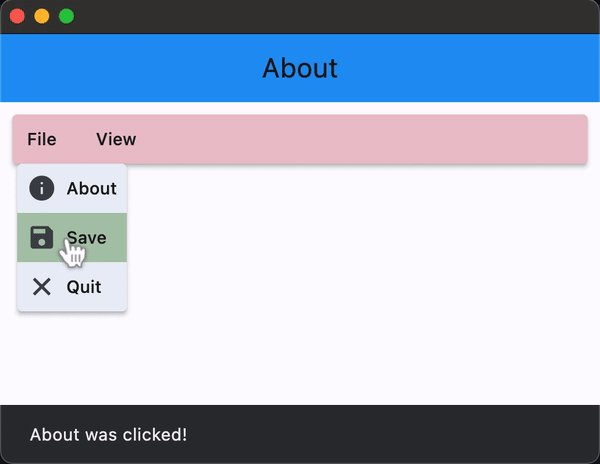
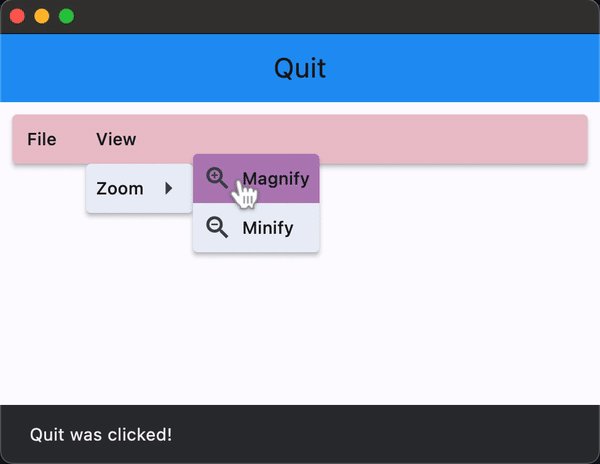
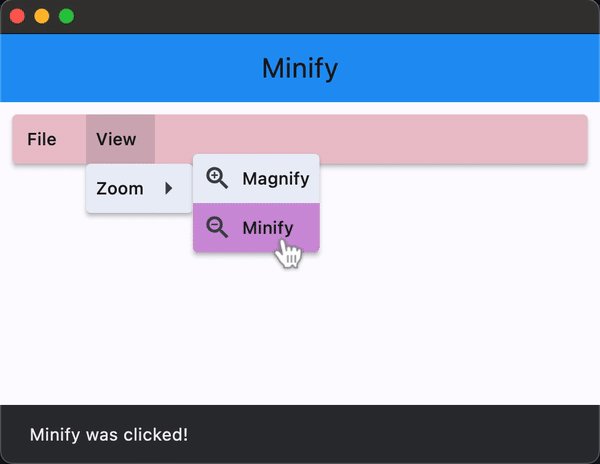
python/controls/navigation/menu-bar/menu-bar-example.py
loading...

Properties
clip_behavior
Whether to clip the content of this control or not.
Value is of type ClipBehavior and defaults to ClipBehavior.NONE.
controls
The list of menu items that are the top level children of the MenuBar.
style
Value is of type MenuStyle.