Container
Container allows to decorate a control with background color and border and position it with padding, margin and alignment.
Examples
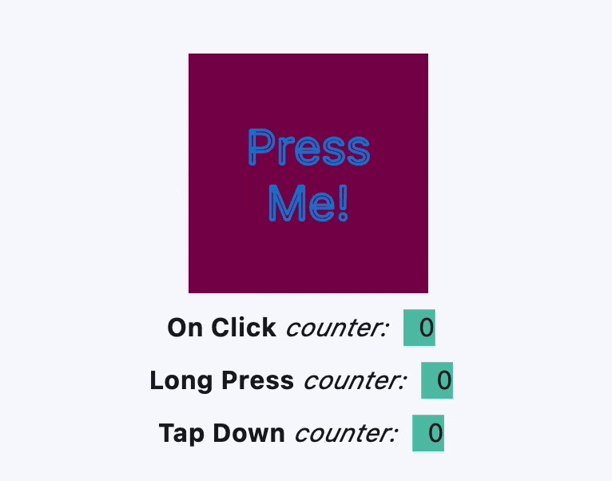
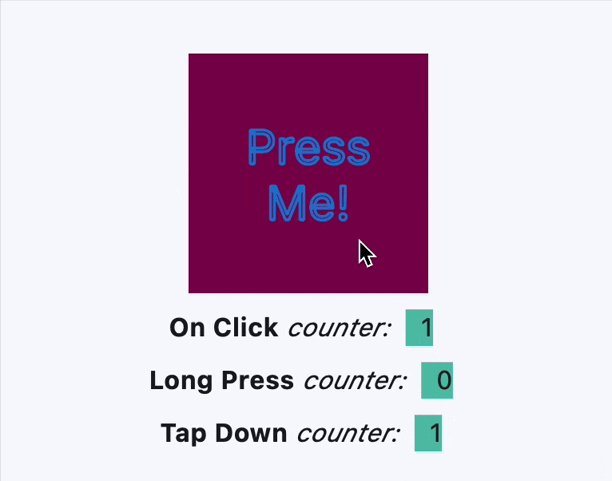
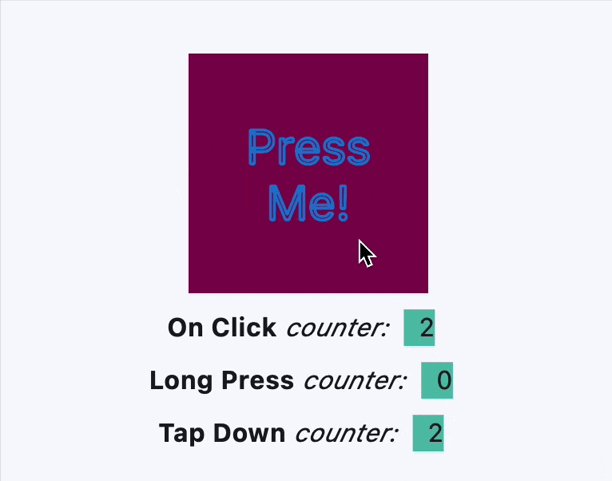
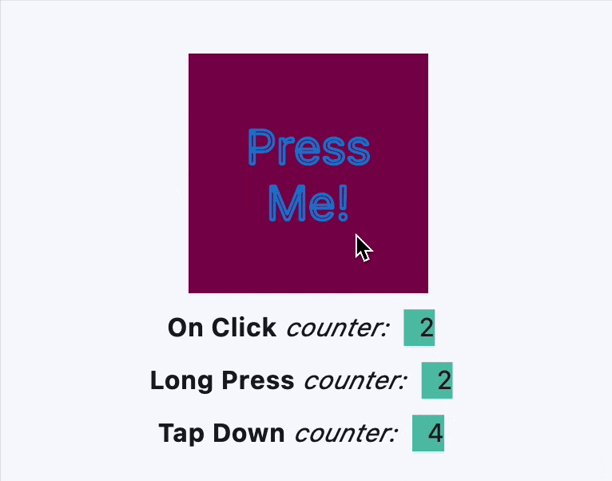
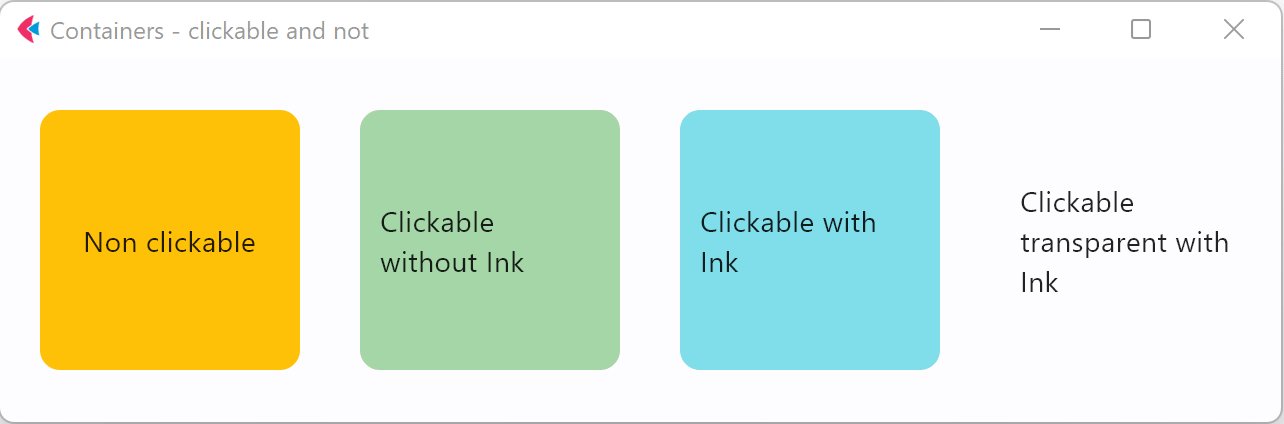
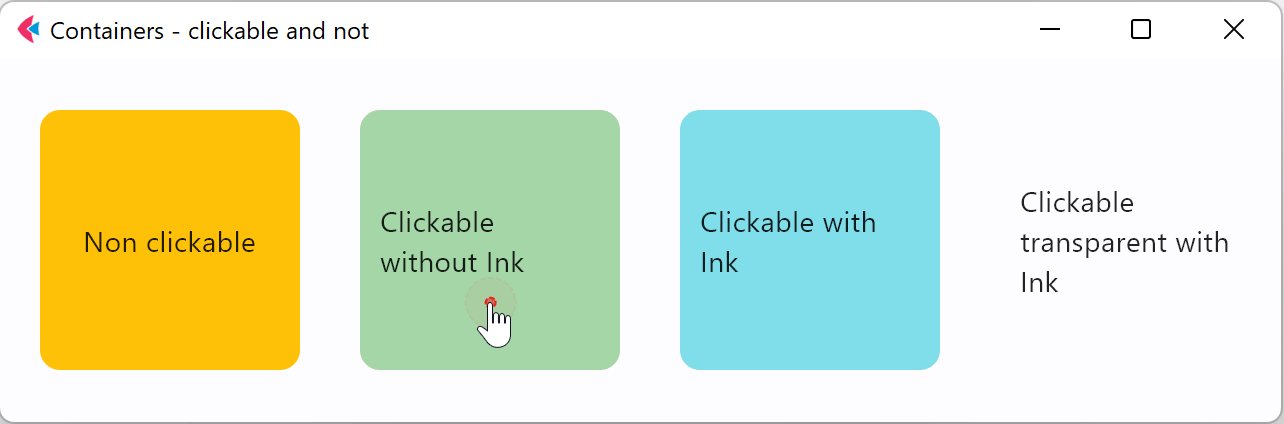
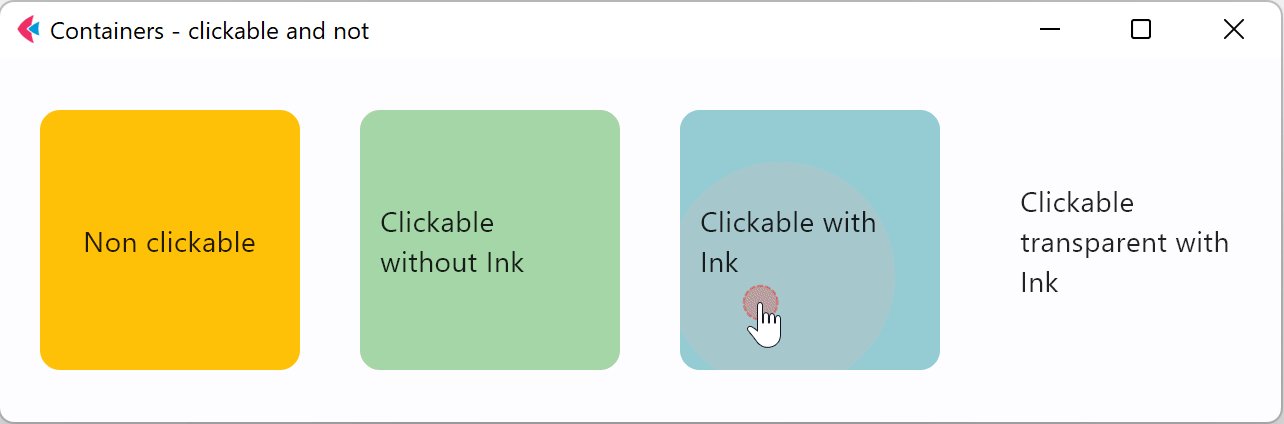
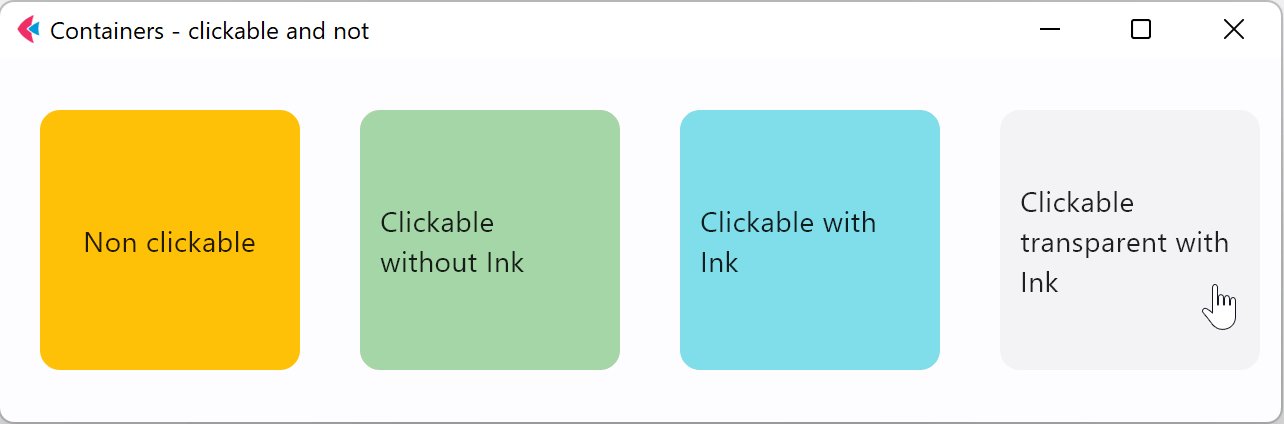
Clickable container

loading...
Properties

alignment
Align the child control within the container.
Value is of type Alignment.
animate
Enables container "implicit" animation that gradually changes its values over a period of time.
Value is of type AnimationValue.
bgcolor
Defines the background color of the container.
blend_mode
The blend mode applied to the color or gradient background of the container.
Value is of type BlendMode and defaults to BlendMode.MODULATE.
blur
Applies Gaussian blur effect under the container.
The value of this property could be one of the following:
- a number - specifies the same value for horizontal and vertical sigmas, e.g.
10. - a tuple - specifies separate values for horizontal and vertical sigmas, e.g.
(10, 1). - an instance of
Blur
For example:
loading...

border
A border to draw above the background color.
Value is of type Border.
border_radius
If specified, the corners of the container are rounded by this radius.
Value is of type BorderRadius.
clip_behavior
The content will be clipped (or not) according to this option.
Value is of type ClipBehavior and defaults to ClipBehavior.ANTI_ALIAS
if border_radius is not None; otherwise ClipBehavior.NONE.
color_filter
Applies a color filter to the container.
Value is of type ColorFilter.
content
A child Control contained by the container.
dark_theme
Allows setting a nested theme to be used when in dark theme mode for all controls inside the container and down the tree.
Value is of type Theme.
foreground_decoration
The foreground decoration.
Value is of type BoxDecoration.
gradient
Defines the gradient background of the container.
Value is of type Gradient.
ignore_interactions
Whether to ignore all interactions with this container and its descendants.
Defaults to False.
image
An image to paint above the bgcolor or gradient. If shape=BoxShape.CIRCLE then this image is clipped to the circle's boundary; if border_radius is not Nonethen the image is clipped to the given radii.
Value is of type DecorationImage.
ink
True to produce ink ripples effect when user clicks the container.
Defaults to False.
ink_color
The splash color of the ink response.
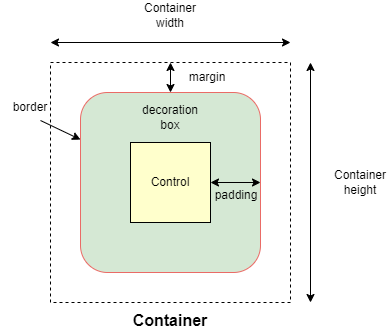
margin
Empty space to surround the decoration and child control.
Value is of type Margin class or a number.
padding
Empty space to inscribe inside a container decoration (background, border). The child control is placed inside this padding.
Value is of type Padding or a number.
rtl
True to set text direction to right-to-left.
Defaults to False.
shadow
Shadows cast by the container.
Value is of type BoxShadow or a List[BoxShadow].
shape
Sets the shape of the container.
Value is of type BoxShape and defaults to BoxShape.RECTANGLE.
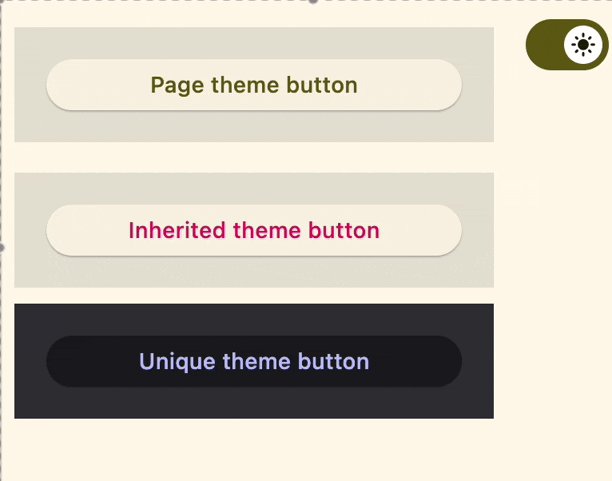
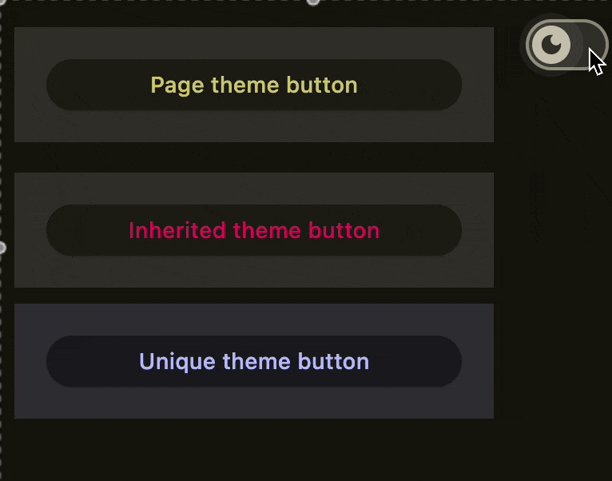
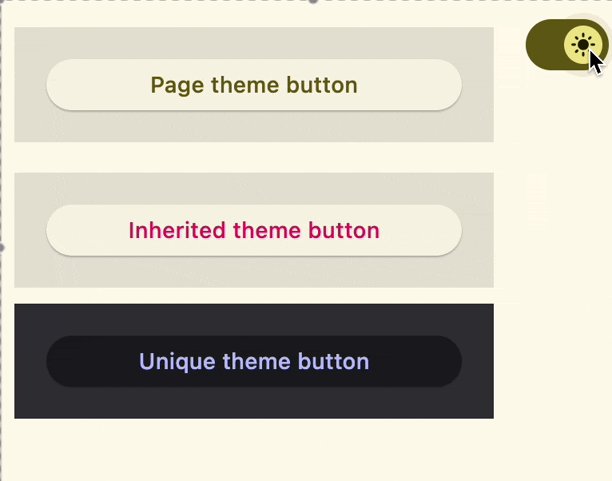
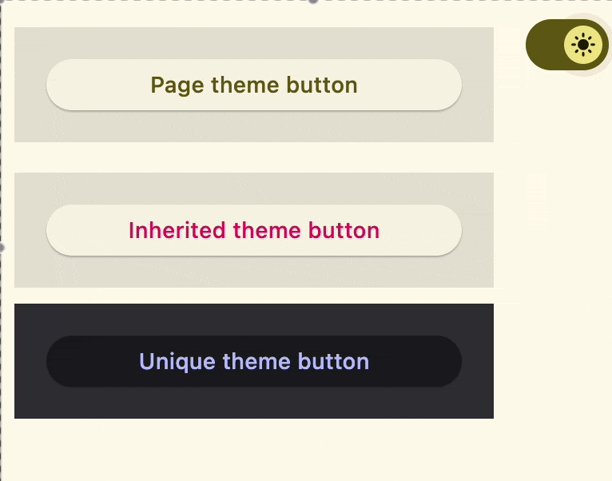
theme_mode
Setting theme_mode "resets" parent theme and creates a new, unique scheme for all controls inside the container. Otherwise the styles defined in container's theme property override corresponding styles from the parent, inherited theme.
Value is of type ThemeMode and defaults to ThemeMode.SYSTEM.
theme
Allows setting a nested theme for all controls inside the container and down the tree.
Value is of type Theme.
Usage example
loading...

url
The URL to open when the container is clicked. If provided, on_click event is fired after that.
url_target
Where to open URL in the web mode.
Value is of type UrlTarget and defaults to UrlTarget.BLANK.
Events
on_click
Fires when a user clicks the container. Will not be fired on long press.
on_hover
Fires when a mouse pointer enters or exists the container area. data property of event object contains true (string) when cursor enters and false when it exits.
A simple example of a container changing its background color on mouse hover:
loading...

on_long_press
Fires when the container is long-pressed.
on_tap_down
Fires when a user clicks the container with or without a long press.
Event handler argument is of type ContainerTapEvent.
If ink is True, e will be plain ControlEvent with empty data instead of ContainerTapEvent.
A simple usage example:
loading...