PieChart
Draws a pie chart.
Examples
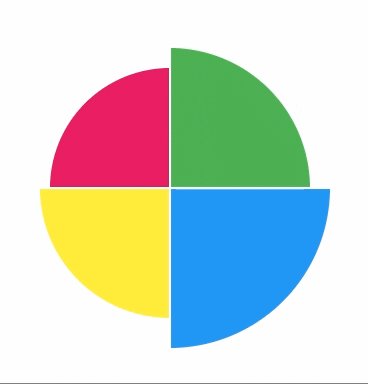
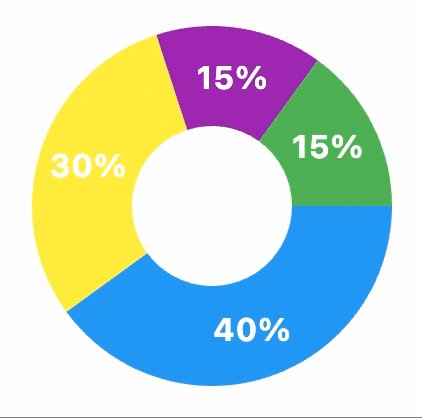
PieChart 1

python/controls/charts/pie-chart/piechart-example.py
loading...
PieChart 2

python/controls/charts/pie-chart/piechart-with-titles.py
loading...
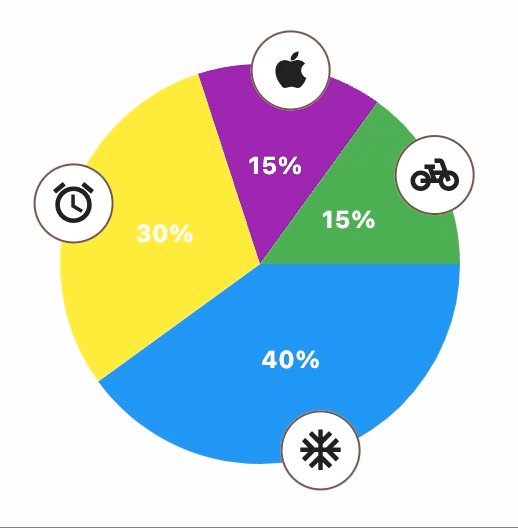
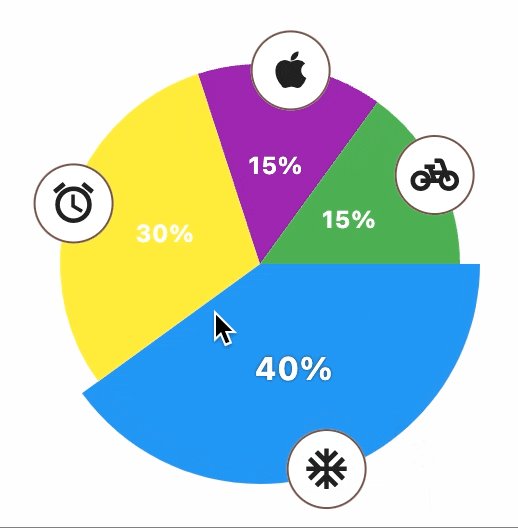
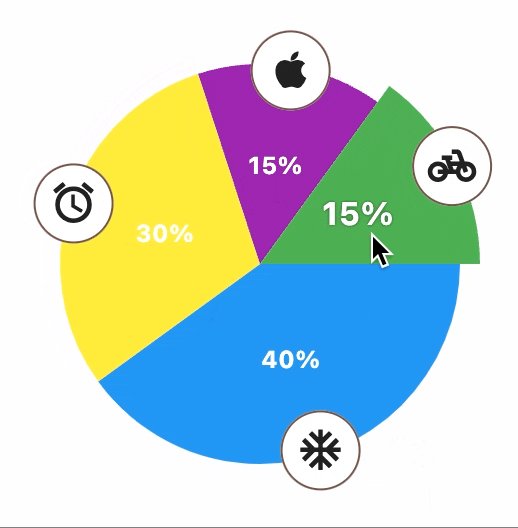
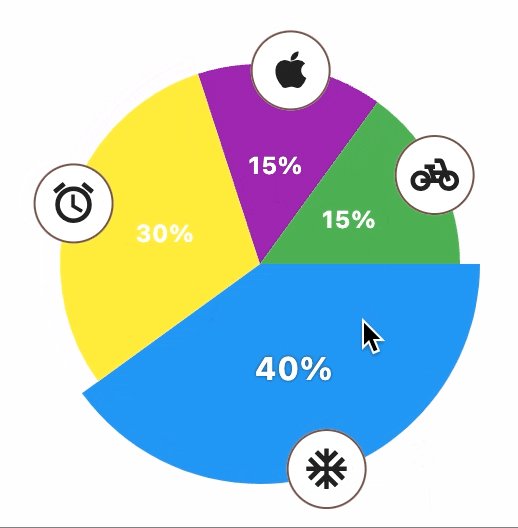
PieChart 3

python/controls/charts/pie-chart/piechart-with-icons.py
loading...
Properties

animate
Controls chart implicit animation.
Value is of type AnimationValue.
center_space_color
Free space color in the middle of a chart.
center_space_radius
Free space radius in the middle of a chart.
sections_space
A gap between sections.
start_degree_offset
By default, sections are drawn from zero degree (right side of the circle) clockwise.
You can change the starting point, by setting start_degree_offset (in degrees).
sections
A list of PieChartSection controls drawn in a circle.
Events
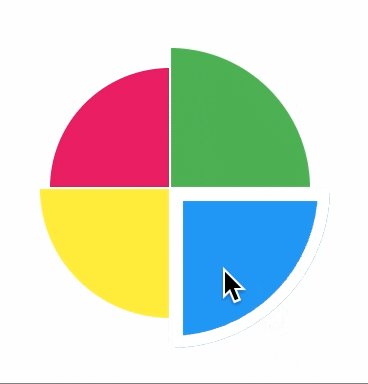
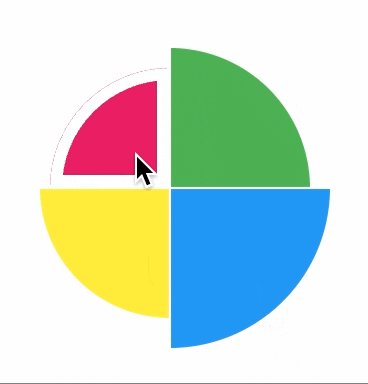
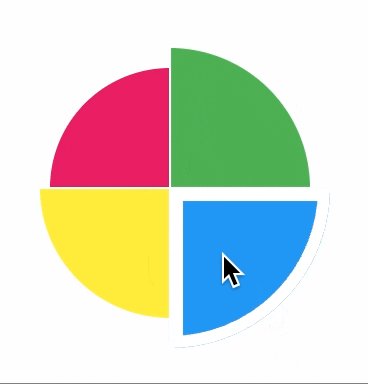
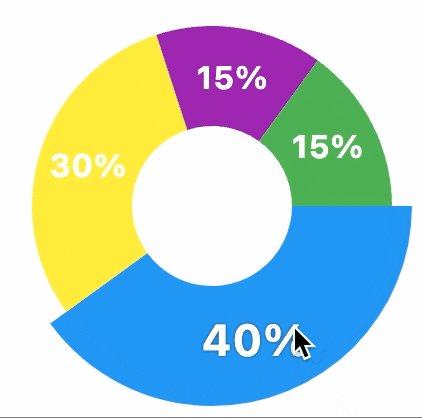
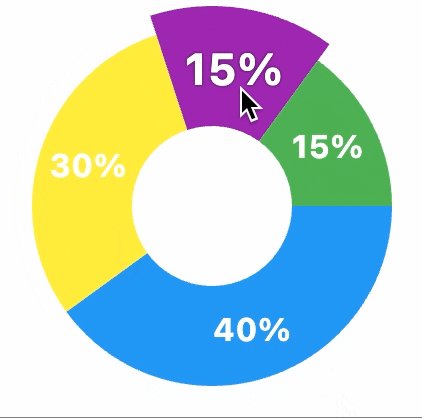
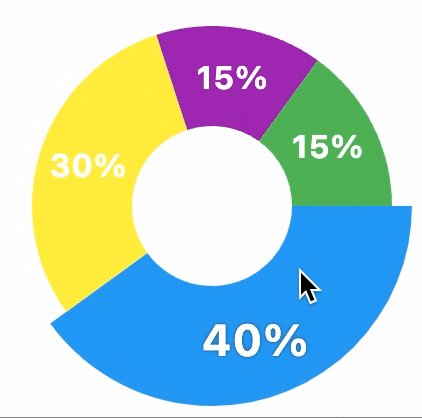
on_chart_event
Fires when a chart section is hovered or clicked.
Event data is an instance PieChartEvent.