CupertinoContextMenu
A full-screen modal route that opens when it's content is long-pressed.
Examples
Basic Example
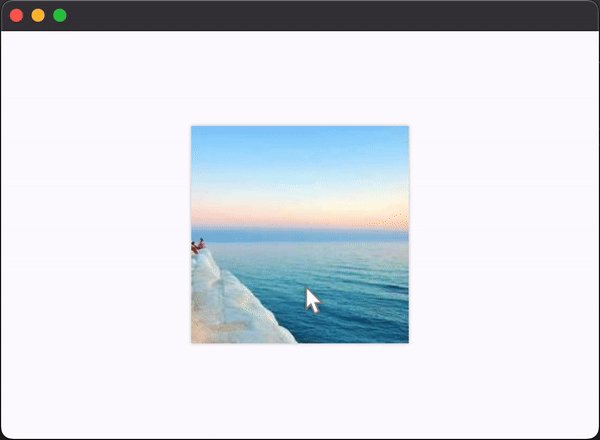
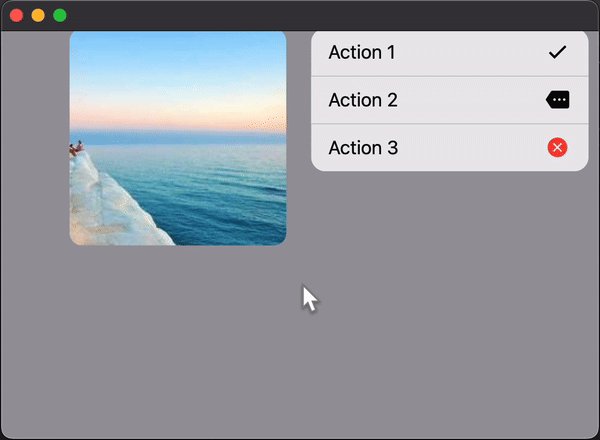
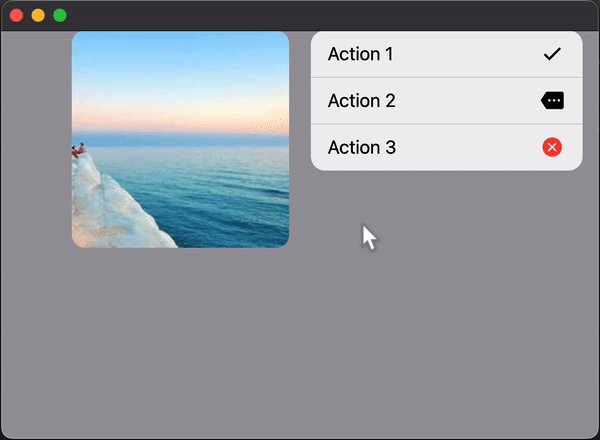
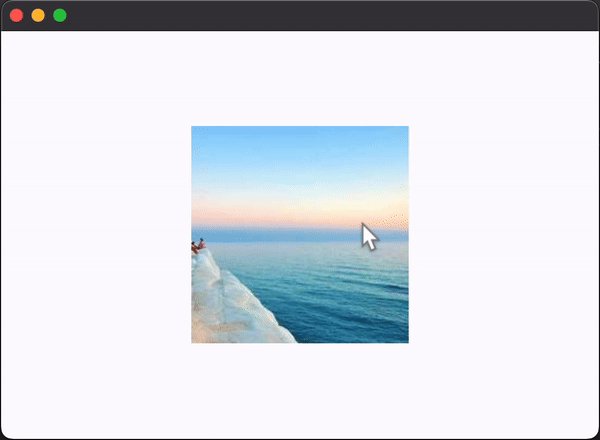
python/controls/cupertino/cupertino-dialogs-alerts-panels/cupertino-context-menu-example.py
loading...

Properties
actions
A list of action buttons to be shown in the menu. These actions are typically CupertinoContextMenuActions. This list must have at least one action.
content
The child control to be shown. This is a required property.
When the CupertinoContextMenu is long-pressed, the menu will open and this widget will be moved to the new route and be expanded. This allows the child to resize to fit in its place in the new route, if it doesn't size itself.
enable_haptic_feedback
Whether a click on the actions should produce haptic feedback.